Tutorial: Creating Organic Transitions in Adobe After Effects
While there are many built-in transitions available within Adobe After Affects and Premiere Pro, there may come a time where you want to organically create something to switch from one piece of video to another. This tutorial will demonstrate 3 ways to do this in After Effects.
This video will show you how to create three different transitions using Adobe After Affects CC 2014. While there are several built-in transitions available within After Affects and Premiere Pro, there may come a time where you want to organically create something to switch from one piece of video to another. I'll show you three different ways of creating some transitions so that you can apply these techniques to your future projects.
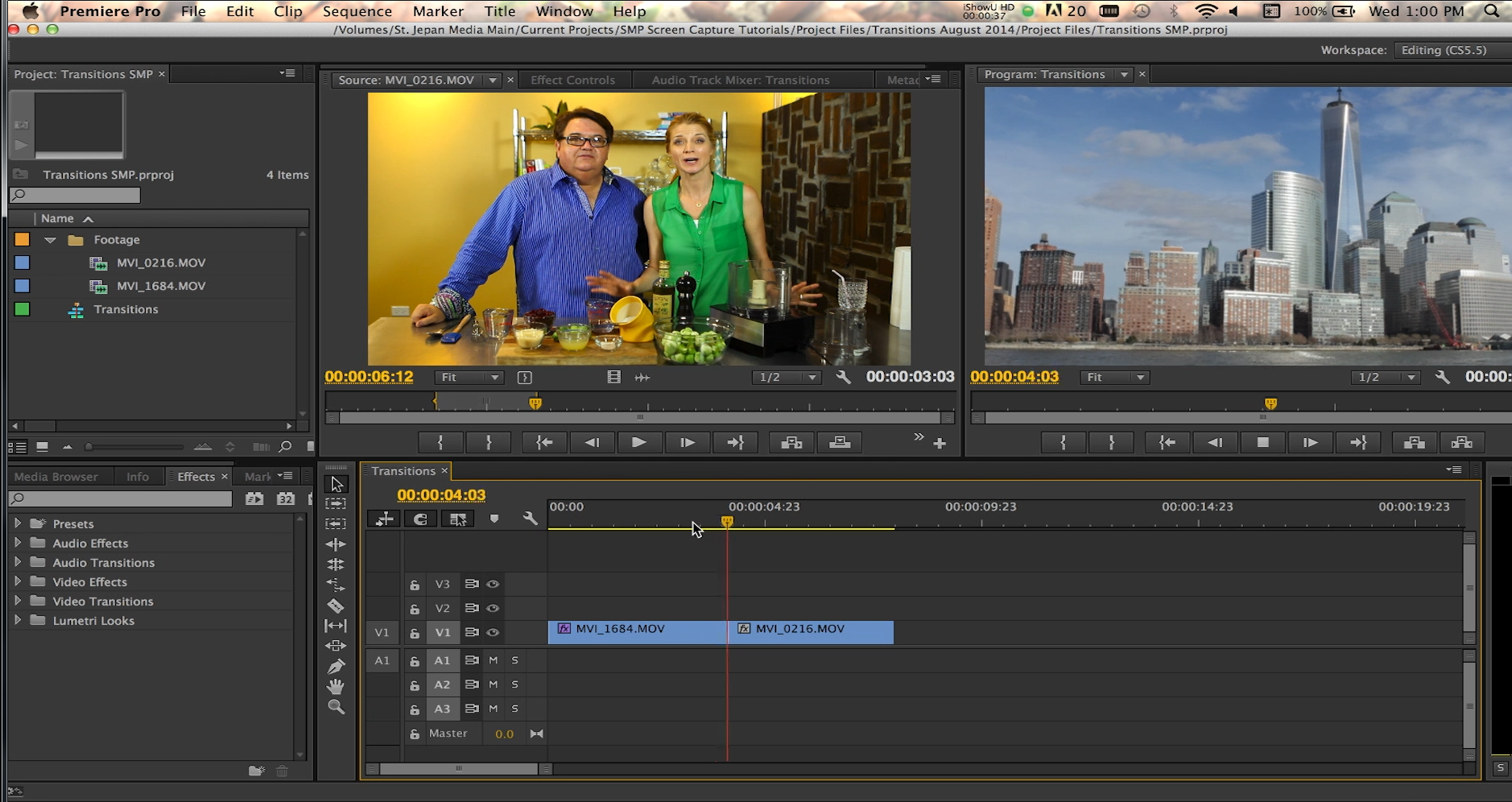
First, we'll start with having a few items in place to speed up the process. I already have a Premiere Pro project open with two different clips on a timeline, as you can see in Figure 1 (below).

Figure 1. The Premiere Pro project we'll work with in this tutorial. We'll be transitioning from the clip in the Program Monitor on the right to the clip shown in the Source Monitor on the leftt. Click the image to see it at full size.
Back in After Affects, I have two compositions open that match the size of my 1080p footage in Premiere Pro. I also have a transparent arrow image file imported into the project that I will use later on in this tutorial for our third transition (Figure 2, below).

Figure 2. The After Effects compositions we'll use to build the new transition.
Creating the First Transition
We'll start by creating our first transition, which will be a 1-second full screen color wipe. You can see an example of what that looks like at the 1:01 mark in the tutorial video at the top of this page. This transition is a great way to smooth out a jump cut while incorporating the company's or brand's colors.
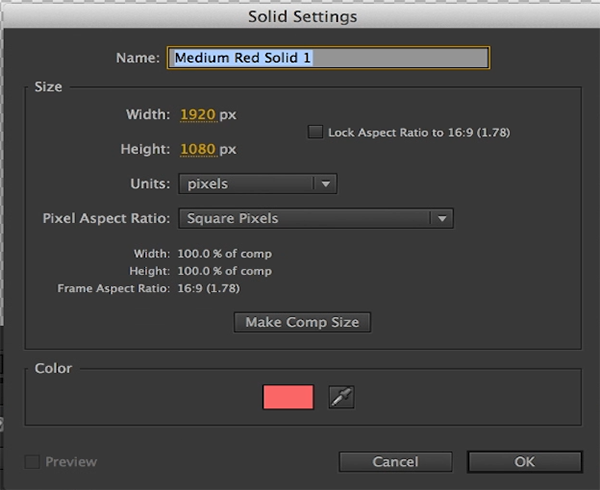
We'll begin by navigating up to Layer > New and then selecting Solid (Figure 3, below). This opens the Solid Settings dialog (Figure 4, below Figure 3), where we can name the solid and then choose a color. You can even import a company logo into this project and then use the color picker to pull directly from the logo. This will ensure that you are using the correct colors for the transition.

Figure 3. Creating a new layer and selecting Solid.

Figure 4. The Solid Settings dialog.
Related Articles
This tutorial will demonstrate an advanced method of adding a slider or jib effect to timelapse footage in Adobe After Effects CC 2014.
In this tutorial we'll look at using shape layers to create, customize, and animate lower-third graphics with Adobe After Effects CC 2015.
This tutorial demonstrates a versatile and flexible technique that will match animations between layers you choose to connect to enhance, simplify, and accelerate your animation process.
While animating a client's logo can be a time-consuming process, it adds more production value and life to your video projects. This tutorial will demonstrate how to create dynamic logo animations using Adobe After Effects CC and Adobe Illustrator.
Here's a look at 15 keyboard shortcuts that will enhance the efficiency of your After Effects workflow.