Tutorial: How to Create a Moving Glow Effect Using Adobe After Effects CC 2015
This tutorial demonstrates a nice way to highlight key words, titles, logos, and lower-thirds within your video graphics using a simple workflow in After Effects CC.
In this quick tutorial I’ll show you how to create a moving glow effect using Adobe After Effects CC 2015. This is a nice technique to make your titles, logos, or lower-thirds stand out against backgrounds. The glow effect will draw more attention to a specific area and can help your audience focus. There are several different methods for achieving this glow effect, but I find this one to be one of the easiest and quickest.
Add a Gradient Background and Some Type
To begin, create a new project in After Effects, and then add a gradient background to this composition. Next, add some type by navigating to the Type tool in the toolbar (Figure 1, below).

Figure 1. Adding some type
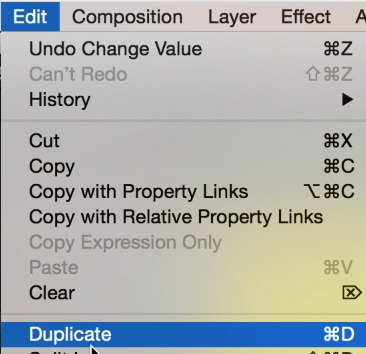
Once you have your text entered, duplicate this text by selecting it in the timeline and going to the toolbar and choosing Edit > Duplicate (Figure 2, below).

Figure 2. Duplicating the type
Add a Solid
Next, you'll add a white solid color that will live on top of your text layers. Choose Layer > New > Solid (Figure 3, below).

Figure 3. Adding a solid
The Solid Settings dialog box opens. Give your solid a name that will make sense for your project. Next, enable the Make Comp Size option to match the solid to your comp (Figure 4, below).

Figure 4. Enabling Make Comp Size
Finally, select the color square and change it to a white color. You can always change this later if you want your glow to be a different color. Then click OK.
With the white solid selected in the timeline, now we’ll readjust the size of it. Press S on the layer to open the Scale properties, and deselect the chain link option in the Constrain Proportions box. Change the X value to 3 (Figure 5, below).

Figure 5. Adjusting the X value for the solid
Move the Solid to the Starting Point
Now, we're going to make this glow move from left to right on screen, beginning with moving the white solid to the starting point. With the solid layer selected, navigate up to the Selection tool and drag the solid to the left of your text (Figure 6, below). This will be the starting point of your glow effect.

Figure 6. Dragging the solid to the left of the text
Related Articles
Clear Online Video's Stjepan Alaupovic demonstrates how to spotlight text in your projects using animated lighting effects with this simple technique in Adobe After Effects CC 2015.
The wiggle effect is a common look that editors use to enhance and add some randomness to a logo, text, or graphics. This tutorial demonstrates two quick ways to accomplish this look.