Adobe Edge Preview 5: A First Look
At this week's SXSW conference, Adobe unveiled its fifth preview of Adobe Edge, an interactive HTML5 editor that shares more in common with After Effects and JavaScript editors than it does with Flash. In fact, Edge is an alternative to Flash, not only for tablets like the iPad and the current crop of desktop and mobile browsers—Internet Explorer 9, Safari 5, Chrome, and Firefox—but also for older browsers that can only use static content, such as Internet Explorer 8.
A few weeks ago, we ran Adobe Edge Preview 4 through its paces, but found a bug that caused some issues with JavaScript modifications. We presented the bug to Adobe and, to their credit, they rapidly corrected the bug in time for the Preview 5 build.
This article will focus on a few of the ways that Edge Preview 5 offers enhancements over previous releases, highlighting Adobe's approach to putting new technology in the hands of users—in beta form—to get large-scale feedback before the product reaches gold master and is ready for general release.
Why does Adobe Edge matter to those of us in the streaming industry? The major benefit of a tool like Adobe Edge will be the ability to create custom JavaScript-based players and the surrounding elements (metadata, skins and other elements) for use in standards-compliant web browsers and device apps. This tool is one to watch as it continues to mature and head toward a gold master release, probably sometime later in 2012.
The article will use screenshots from an example file that can be downloaded from the Adobe Edge resource page or from this direct link. In addition, at the Workflowed blog, we point out how to effectively remove earlier preview installations, a key factor in making sure Preview 5 runs correctly.
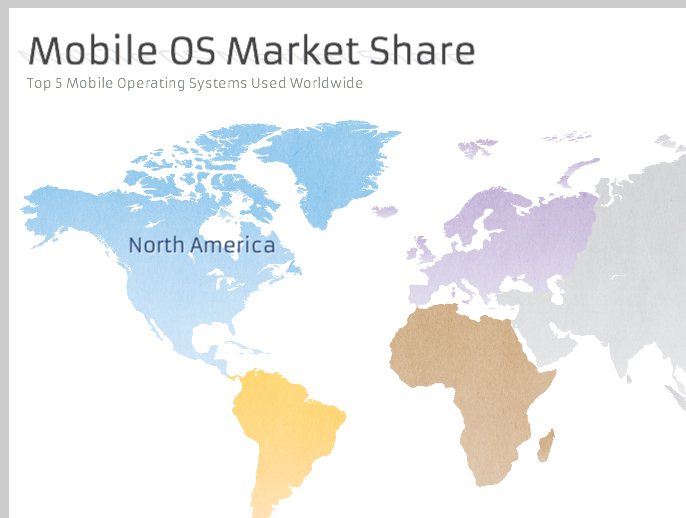
The example file, titled the Mobile Browser Marketshare, is an interactive infographic that contains live, selectable text using Adobe's new Web Fonts functionality, a real set of fonts designed specifically for the web and HTML5 use. For those of us creating custom players, the ability to have selectable text for metadata can't be overemphasized, especially when it comes to search engine optimization of content. In the example file, the text "North America" appears when a user mouses over the graphic element of the North American continent, but the text itself is not a graphic but rather true Web Font text (Figure 1).

Figure 1. In the image shown, the words "North America" appear in true Web Font text when a user mouses over the continent on the map.
In addition to using selectable formatted text, Edge takes advantage of symbols. Adobe presents symbols in the way any JavaScript programming solution would, with the idea that converting an image or graphic element to a symbol allows it to be used multiple times throughout the timelines and programming elements. For the Mobile Browser Marketshare file, the graphics were created in Adobe Illustrator and imported as PNG image files, which contain transparency information, allowing graphics to be overlayed on top of one another, a hallmark of HTML5 rendering.
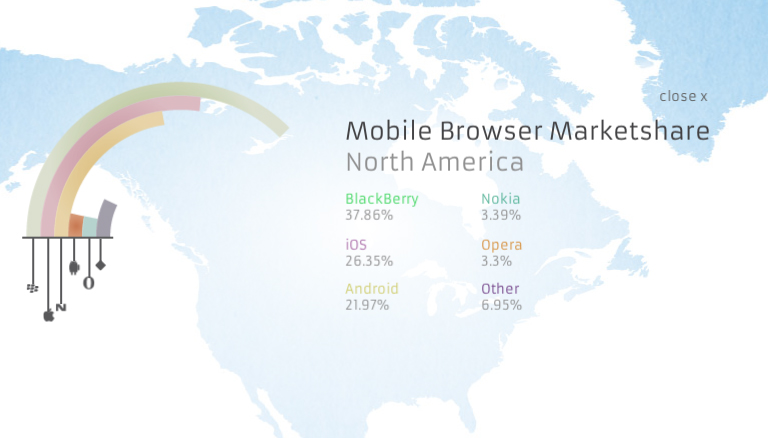
Figure 2 shows a number of symbols, graphic elements, and live text presented in the same browser window, after the user clicks on the "North America" text shown in the previous image. For those who want to use Adobe Edge for tablet-bound content, there are several JavaScript commands for touch that replace or supersede the more traditional mouse-over commands used for desktop browsers.

Figure 2. Here, symbols, graphic elements, and live text appear in the same browser window when the user clicks on the "North America" text shown in Figure 1.
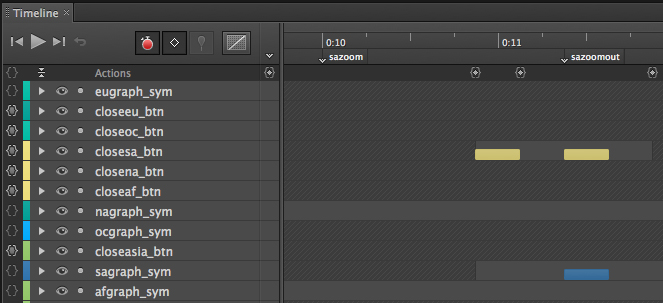
Besides the symbols and elements—the latter being a combination of symbols and JavaScript—the other major section of Adobe Edge is the timeline (Figure 3). This will look familiar to Adobe After Effects users, as the timeline provides detail on how fast multiple elements will appear on screen, using options such as EaseIn and EaseOut that are familiar to Flash Professional and After Effects users.

Figure 3. The Adobe Edge timeline will look familiar to After Effects users.
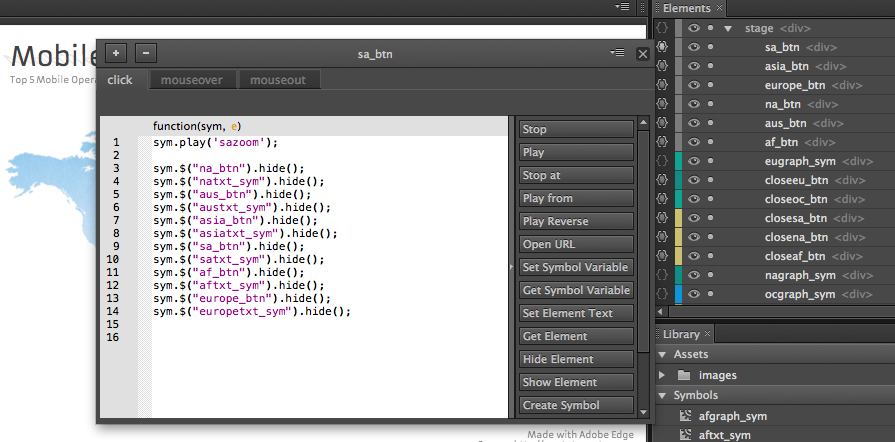
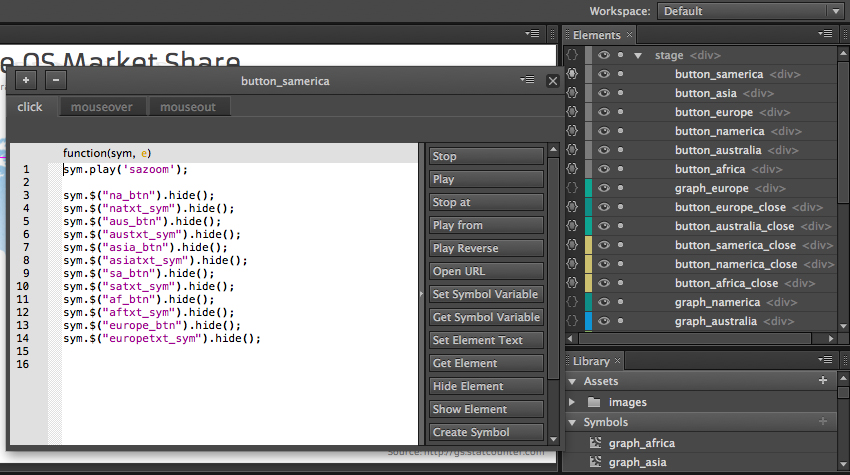
In the timeline example, we see 'sazoom' to begin the zoom from the text-based button selected over the South American continent and 'sazoomout' to end the button press and reveal the statistics (as shown in Figure 2). But what's happening under the hood? To find out, simply click on the action icon next to a stage element to reveal the underlying JavaScript (Figure 4). Notice that the sa_btn JavaScript function triggers the playing of the 'sazoom' timeline shown in the previous illustration and hides the buttons and text for all the other continents.

Figure 4. The JavaScript underlying the Adobe Edge timeline.
Adobe Edge Preview 5 has a pre-loader added, which speeds up the loading of large graphics elements, such as images, which assures smoother transitions and movements once an HTML5 interactive element has been chosen.
One word of caution to those who might like to change the name of symbols and elements, as we did during our initial run at Preview 4: The names for each symbol don't really matter, but the names for elements on stage matter significantly, as Adobe has wisely chosen not to modify previously created JavaScript.
Using the information shown in Figure 4, where the elements to the right are the original element names, we did a test by changing both the symbol names and element names (Figure 5). As mentioned, the symbol name changes had no effect, but changing element names resulted in JavaScript functions that called for a particular set of elements that no longer existed (well, they exist but their names have been changed).

Figure 5. When element names are changed, the JavaScript functions call for the elements under their previous names.
The end result is a need to go back and change the JavaScript to match the new element names. Otherwise, viewing the elements in the browser without modifying the JavaScript yields a mostly blank browser experience (Figure 6).

Figure 6. And this is what happens if you don't go into the JavaScript to change to the new element names.