BP Showcases Olympic Athletes with HTML5 Video Site
So there I was drinking my morning coffee, perusing ESPN.com, and I saw a link to training videos of our American Olympic hopefuls. I'm as patriotic as the next guy, so I clicked the link, and the video opened to full browser window playback. I smirked to myself, thinking, "can't do that in HTML5," and right-clicked on the video to confirm my assumption.
Well, actually, it seems, you can, as the video playing in Firefox that morning was via HTML5, encoded in WebM, for that matter, since the link allowed me to download the video, which I did and saw the .webm extension. "Cool," I thought, "I wonder how their WebM encodings compared to the H.264 encoded videos they had to have prepared for IE9 and Safari, and what happens when a visitor arrives via a legacy browser, or iOS or Android devices?" As you've doubtless surmised by now, these are the issues that I'll tackle in this article, though in reverse order.
First, some background. The website is www.bpusathletes.com, it's funded by US Olympic Sponsor BP America, Inc, and it chronicles the life and training of nine Olympic and Paralympic athletes. It's a gorgeous site, both informative and moving, and the videos are exceptionally well produced as well as interesting and entertaining. It was produced for BP by the Washington office of Ogilvy & Mather, and you can read an interview with the technical lead on the project, Michael Mangi, later in this article.
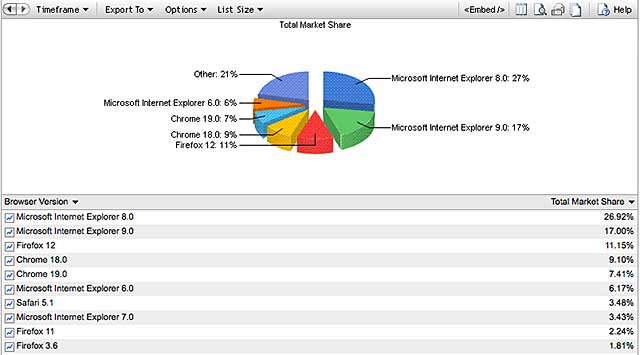
While choosing to use HTML5 isn't an Olympic-sized task, it certainly is more complex than simply using Flash. Then again, at least from what I saw on the BP site, it's also more responsive. But we'll get to that. To set the stage for the challenge of supporting legacy browsers, let's take a quick look at www.netmarketshare.com, which tracks the installed base of browsers by version, as you can see in Figure 2. This chart is solely desktop computers, by the way; the site tracks mobile browser usage separately.

Figure 1. Lolo Jones, the muse that got this article started, in the BP America site.
Figure 2 shows the top ten browsers by version and represents about 86% of all tested browsers. As you can see, the major non-HTML5-compatible party poopers are pre-9 versions of Internet Explorer, including IE8, the most prevalent browser on the market. The market share of all three pre-9 versions shown in Figure 2 totals 37%. This means that the maximum percentage of HTML5-compatible browsers is 63%, if you assume that the 14% not included in the top ten are HTML5-compatible, which, of course, they aren't.

Figure 2. The top ten browsers by versions, totaling about 86% of all tested visitors.
Long story short, any venture into HTML5 compatible territory without fallback to Flash is a fool's errand; suffice it to say that the folks from BP/Ogilvy aren't fools. Though HTML5 was the primary face they showed the world, the site gracefully degraded to Flash for all non-HTML5 compatible browsers in the top ten.
I know this because I tested with all ten of these browsers on the various computers in my lab, which led to some pretty interesting data points. First, BP was able to pretty much duplicate the Flash/HTML5 experience, so a non-technical user really couldn't tell which was which. The sole exception was that Flash seemed to take a lot longer to load.

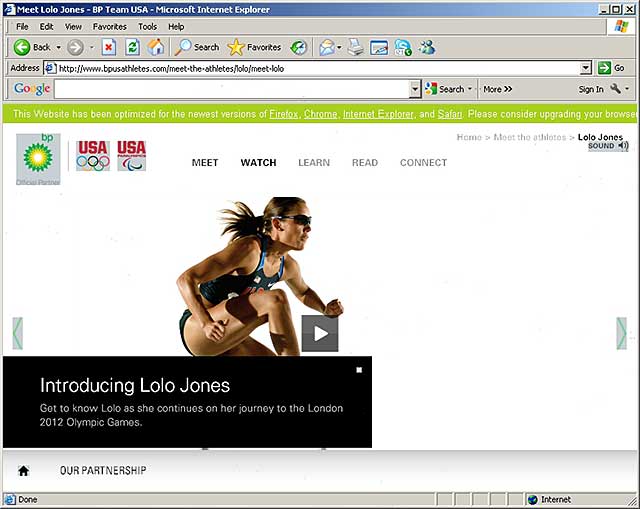
Figure 3. The BP site playing in Flash on IE6.
For example, on my Dell Precision 390 powered by a 2.93 GHz Core2Duo CPU, it took 21 seconds for the initial video on the site to load and start playing in IE7 using Flash. On the same computer, with Version 20 of Google Chrome, the video loaded and started playing via HTML5 in about 5 seconds.
Was the comparison unfair because one browser was ancient, the other brand new? On my 8-core HP 8400, IE8 took 13.6 seconds to load the opening Flash video, while Firefox 12 took 5.6 seconds using HTML5. As I switched between the videos available for each athlete in the two browsers, the HTML5 video always started playing instantaneously, while the Flash video took 4-5 seconds to get started.
Then I visited YouTube, opting in and out of the HTML5 trial using the same browser and measuring the load time for both Flash and HTML5. In these tests, load times proved nearly identical. So I'm not willing to conclude that Flash is inherently slower than HTML5, though it clearly it was so on the BP site, albeit when Flash was playing on older browsers.
The Mobile Story
In addition to my desktop tests, I tested the site on an iPhone and iPad, both running iOS 5.1.1, and a Toshiba Thrive running Android 3.1. On the iPhone, the home page was static, with no video playing in the browser like there was on the desktop. Interestingly, the video was delivered via YouTube, rather than from BP's own site or CDN. On the iPad, the front page was again static, but the videos were not from YouTube and appeared identical to those delivered to the desktop.
On the Thrive, the videos played, but the aspect ratio was stretched, particularly when playing the video in portrait mode. On all the platforms and all the browsers that I tested, this was the only black mark.
Encoding
BP produced both the WebM and H.264 files at 720p resolution at 23.976 fps, with the H.264 video encoded at 1700Kbps and the WebM encoded at 1545. Audio in both cases was 128Kbps stereo.
Overall, the BP/Ogilvy site is impressive, both for the quality of the videos themselves and the user experience that the site delivers. Fumble-fingered users like me can more easily visit the site on tablets and smart phones at bit.ly/loloh, which takes you to the static page for Lolo Jones.
Behind the Scenes
So what went into BP and Ogilvy & Mather's decision to go with HTML5? Here's my interview with Michael Mangi, VP Interactive Technology, Ogilvy & Mather, Washington, D.C.

Figure 4: Michael Mangi
Streaming Media: You're one of the few sites that I've seen that's HTML5 first, with fallback to Flash. What were the advantages of this approach? What were the disadvantages?
Mangi: We wanted a fully immersive experience; video that fills the browser without cumbersome player controls or distractions. And we wanted to do that without using Flash. The advantage to using HTML5 was that we were able to create a custom player without having to worry about devices that don't support Flash (i.e., iPad). For older browsers, we are actually using JW Player, which supplied most of the necessary functionality.
Perhaps the only disadvantages were that we had to create WebM and MP4 versions of the videos, and that adaptive streaming wasn't available. Of course, the disadvantage for those using older browsers is that the experience isn't as optimized as it is for browsers that support HTML5. I would encourage everyone to upgrade their browsers.
Streaming Media: I noticed that the Flash-based version of the site seemed to take a lot longer to load; was that because the browsers were older or because HTML5 is inherently faster?
Mangi: We did notice that HTML5 loaded slightly faster than the JW Player, but we never quantified it. It's likely that the older browsers had a lot to do with it.
Streaming Media: How did you handle smartphones?
Mangi: We built a separate version of the site that is optimized for smartphones. That's where we decided to use YouTube to deliver the H.264 videos.
Streaming Media: I noticed that when I visited the site on my iPhone. Why YouTube?
Mangi: Again, the main site was optimized for browsers and tablets, but we wanted smartphone users to access the content as well. We felt that YouTube was able to supply a pretty good version of video that worked well within smartphones, who can view most, but not all, of the video.
Streaming Media. What was your thinking about supporting both WebM and H.264? Was that a tough decision, or a natural after deciding to go HMTL5?
Mangi: A natural decision. We obviously needed both formats for cross-browser support. We include browser detection and swap in WebM for Firefox and Chrome.
Streaming Media. What design tools did you use to create the HTML5 site?
Mangi: We used the Adobe Creative Suite; Photoshop and Firefox to mock it up for design comps and created the code in Dreamweaver with lots of hand coding. Dreamweaver is pretty good, but sometimes tries to insert its own code. It's a little cleaner to hand code, especially with newer technologies like HTML5. We also used a lot of custom JavaScript, which is easier to write by hand.
Streaming Media: Did you perform any special testing for the HTML5 video?
Mangi: We performed a lot of browser and device testing. We actually went through many versions of video frame rate and compression to get to the highest possible quality for the largest percentage of users.
Streaming Media: What kind of tests did you perform?
Mangi: We created multiple test files with different resolutions and data rates, testing with a service called Keynote Device Anywhere (http://www.keynotedeviceanywhere.com/), which has racks with different devices, so you can put your code out and see how it reacts. We also tested at multiple connection speeds including DSL, Wi-Fi, and cellular.
Streaming Media. Android was the only platform that I had issues with (my Toshiba Thrive hosed the aspect ratio). What was the high-level approach you took for Android, which is a huge challenge because of the sheer number of devices and poor documentation of their capabilities?
Mangi: I'll have to talk to our QA team about the Thrive. We used responsive design to accommodate the majority of screen sizes, but the sheer volume makes testing every device very difficult. We optimized for the iPad first as it's the most popular tablet.
Streaming Media. On the video production side, can you identify the cameras that you used?
Mangi: I checked in with the film crew and they used a Phantom high-speed camera for the slow motion videos, and Canon 5D Mark (a DSLR) and Canon C300 (a "cinema EOS" camera that starts at around $17K) for the other videos.
Streaming Media: Was the decision to go narrow depth of field for artistic purposes, or to make the videos more easily compressable?
Mangi: Artistic purposes. The design team wanted the slow motion videos on the homepage and each athlete section to feel like a fluid background of the site providing that immersive experience.
Streaming Media: Can you share which encoding tool you used for WebM/H.264?
Mangi: The video team used Firefogg for the WebM and Handbrake for the MP4 videos. And we used Compressor for the H.264 uploaded to YouTube.
Streaming Media: How long have you been working on the site, and how's traffic?
Mangi: We started conceptualizing in November/December of 2011, and then launched May 1, so about 6 months. We don't release traffic numbers, but we're very happy with the traffic. It helps that we've had several contests and that the URL is displayed at all BP stations in the US.
Streaming Media: When I first saw the site, I thought it was Flash for sure. What was your inspiration to do this in HTML5?
Mangi: When we decided to do it, there wasn't anyone else doing what we were trying to do. So a little bit of the motivation was to prove that we could. We're really very happy with the result.
Related Articles
What else is there to HTML5? A lot, it turns out. Explore the full breadth of HTML5 and take a look at its future in this video presentation.
23 Mar 2012
After viewing this video, video publishers will have all the information they need to encode and stream to HTML5 browsers.
08 Jun 2011
An explanation of HTML5 and HTML5 Video, including history, patent issues, and current use by Apple, Microsoft, Google, Adobe, and others.
10 Mar 2011