HTML5 Is Taking Over the Web, Right? Not so Fast…
HTML5 is the wave of the future, right? Maybe, but Flash and Silverlight aren't going anywhere soon.
For the past 18 months, no topic has generated more buzz in our industry than HTML5, and I presented seminars at Streaming Media Europe and Streaming Media West within the past few months on encoding for delivery to HTML5 sites. Before I present a seminar, I always like to get current on the state of support for HTML5 and iOS devices across various sites. I also have an interest in how social media intersects with streaming video. Rather than hit mainstream media or high-profile corporate sites to see what was cooking in the real world, I decided to look at sites on the cutting edge of brand development via social media and video.
Providence was shining, and I recently came upon a list of worldwide social network stars from a website called Famecount, which ranks worldwide brands based upon the number of Facebook and Twitter followers and YouTube views. Since the companies on this list were aggressively leveraging web technology to their benefit, I thought they might be on the forefront of HTML5 adaption and iPad support.
So I figured I'd check out the top 20 sites and see what they're doing regarding HTML5 and iPad support, how they integrate social media with their videos, and how they use YouTube. For those that streamed video directly (as opposed to using YouTube), I also gathered statistics regarding the codec, video configuration, and transport protocol used to deliver it. In this article, I'll share my results regarding all these variables.
HTML5/iPad Equivalency
First, I need to mention a couple of notes on sites that I tested (see the Google spreadsheet I've made public) and those that I didn't. Rankings may have changed by the time you view the page, however. I excluded Windows Live Messenger (No. 10) because that seemed like a technology, not a website. I excluded Nutella (No. 16) because that was a site owned by Ferrero Rocher (No. 12) with an identical video configuration. I excluded Victoria's Secret Pink (No. 20) for the same reason-it was identical to Victoria's Secret (a well-deserved No. 8).
To test which video technology the site used, I visited the site in the latest versions of the Google Chrome and Opera browsers, searched around until I found a video, and then right-clicked the player to identify it. I duplicated these efforts on my iPad to the extent possible, and the results varied site by site: some companies offered iPad-specific sites, some used their main sites, and one or two directed traffic to their mobile sites.
To be short and sweet, none of the sites used the HTML5 video tag as their primary video player. Nineteen of the sites used Flash, and one (Microsoft's Xbox site) used Silverlight. None were able to duplicate the desktop experience on the iPad, though some of the sites came very close, and in general, the more immersive the desktop experience, the less the iPad was able to match it. For a summary of my findings and a listing of the sites that I analyzed, you can visit the Google spreadsheet previously referenced.
While every site is different in the precise way it supports or doesn't support the iPad, there are some common themes. At the top of my list are two sites, Zara (No. 17) and Skittles (No. 7), that provided very close to the same experience, though Zara is primarily a shopping site as opposed to an immersive, lifestyle-oriented site, and Skittles is ... well, I'm not sure what it is; you'll have to check it out yourself.
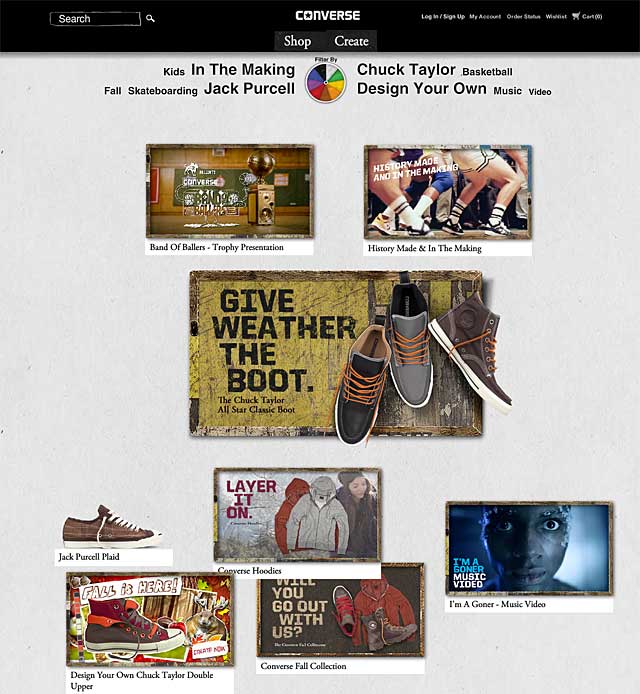
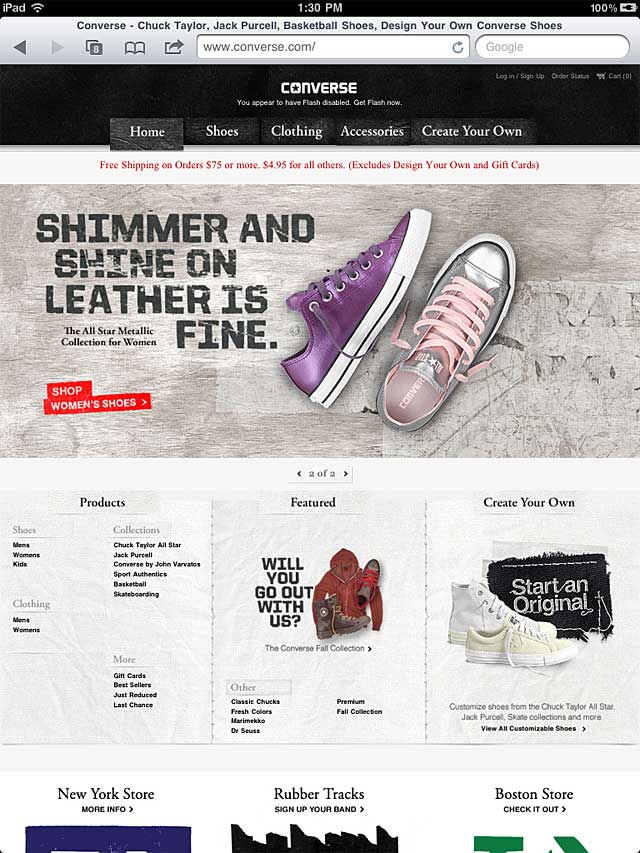
Another theme was directing the iPad viewer to a purely shopping site, while Chrome or Opera visitors were directed to more of a lifestyle-oriented site. Sites in this category included Converse (No. 6), Adidas (No. 13), and Nike Football (No. 19). For example, Figure 1 shows the heavily Flash-oriented Converse main site while Figure 2 shows the iPad version. It's the same URL but a completely different site and experience.

Figure 1. Converse Flash lifestyle site

Figure 2. Converse iPad shopping site
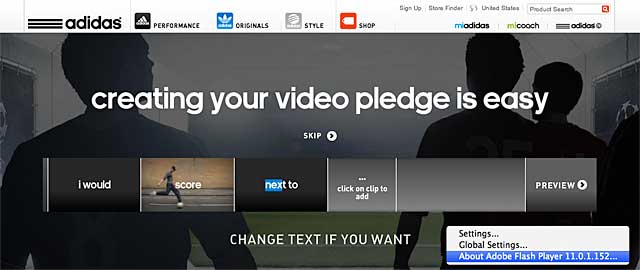
It's hard to overstate the difference in the experience and the significance of that difference. Click Soccer in the Adidas store on the iPad, and you can shop for shoes and shirts. Click Soccer in the computer-based app (Figure 3), and you go to an immersive page that lets you edit video online in a Flash-based video editor or play a soccer skills game, and you can compare your scores with others around the world. One experience takes your money, and the other gets you involved and invites you to spend more time on the site, which is Brand Building 101.

Figure 3. Flash-enabled video editing in Chrome; not available on the iPad.
Adding insult to injury, sending the iPad visitor to the Adidas store wasn't a complete panacea either, as some pages on the miadidas.com site showed the Get Flash Player error message. Not only do iPad viewers miss out on the immersive site, but their experience is even further degraded on the iPad.
I'm not beating Adidas up about these deficits; it's clear that the company invested heavily to create a wonderfully immersive and sticky experience on its main site and then had to make some tough choices for the iPad. Rather, I'm pointing out that most web producers were probably as happy about Apple's choice to exclude Flash from the iPad as they would be to find water seeping into their basement. Sure it's something you have to address, but you almost certainly wish it never popped up in the first place.
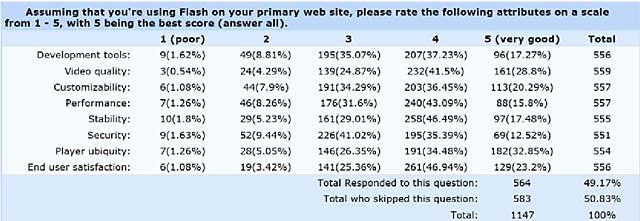
Most HTML5 video tag proponents seem to assume that Flash is widely hated and that HTML5 would be wildly embraced as soon as it became available, like free beer at a frat party. On the first point, a survey that Streaming Media produced last year yielded results that clearly don't reveal mass dissatisfaction with Flash. If anything, it's just the opposite (Figure 4).

Figure 4. User satisfaction with Flash
On the second point, none of the 20 sites sampled for this article used HTML5 for any purpose other than supporting the iPad. I realize that the intrusion of these hard numbers may offend the sensibilities of cognoscenti and pundits who prefer the weight of their own subjective opinion to actual objective findings. But to paraphrase Dick Cheney, they are what they are.
Clearly, the iPad is a platform that web marketers know they must address, but you'd have to think that there would be mass applause in many IT shops if Apple relented and added Flash to the iPad (not that it will ever happen). Now that Adobe has focused its Android strategy on apps, it looks like HTML5 is the only way to go for mobile. But while Adobe clearly had its reasons, the decision to discontinue support for the Flash Player is definitely not a net positive for many Android users.
Other iPad Support Trends
A third theme for supporting the iPad was sending viewers to a limited-function mobile site, a strategy used by McDonald's (No. 15) and Dr. Pepper (No. 16), or to a site with iPad-specific pages, which Oreo (No. 4) used for its Moments Gallery, which displays photos, videos, and stories submitted by customers. A large number of sites used YouTube videos to play on the iPad, including Coke (No. 1), Oreo, Skittles, Pringles (No. 9), Adidas, and Starburst (No. 20).
Related Articles
A StreamingMedia.com-hosted webinar offers background on HTML5 video and a plan for the future.
12 Dec 2011
The mobile video viewing experience should be better on Android than iOS, right? We see how it measures up on a Toshiba Thrive tablet.
25 Nov 2011
After a "painful" development process, one of the web's leading video networks flips the switch on its HTML5 video player.
18 Nov 2011
A panel compared Flash, HTML5, and Silverlight, despite the surprising news coming out hours before.
11 Nov 2011
Surprising the industry, Adobe has thrown in the towel on the Flash Player web browser plug-in for mobile devices. Read Jan Ozer's commentary on what this means for the future of Web development.
09 Nov 2011
HTML5 video appeals to "tree-hugging, sandal-wearing standards lovers," says Jan Ozer, and he's sick of hearing about it.
12 Oct 2011