Revision3 Goes HTML5
With original shows like Diggnation, Film Riot, and dozens more, Revision3 has established itself as one of the leading online video-only networks, reaching viewers not only on their PCs but on mobiles, in in-flight entertainment systems, and on TVs via devices like the Roku, XBox 360, and Sony PS3. So it's no surprise that they're also on the cutting edge of sites moving from Flash to HTML5, and after previewing their HTML5 efforts last week at the HTML5 Video Summit, Revision3 flipped the switch on the HTML5 version of its player yesterday.
We chatted with Revision3's CTO Rob DeMillo about the technical details, as well as the drivers behind the switch.
Streaming Media: What drove the decision to switch to HTML5?
Rob DeMillo: We founded the website over four years ago, and it was Flash-based, which worked fine, but slowly started getting overloaded. Then the iPad came out, and we had to find another way to support that device. We created an HTML5 player that only worked on the iPad, but HTML5 was pretty crusty then, and it couldn’t do a lot of things that Flash could do. Today, HTML5 still has some crust on it, but it’s gotten a lot better.
We knew that we needed to rev the Flash player, which was getting older and slower. We’re a small shop, and didn’t think that we could fully support two platforms. So we asked ourselves, “is HTML5 good enough to go?” We decided, “yes it was.” This doesn’t mean parity with Flash, but good enough to go. So, we spent the last three months designing HTML5 player, trying to get it as close as possible to our Flash experience.
The bottom line was that our older HTML5 player lacked critical features, and we needed to upgrade. We also needed to upgrade our Flash player. So we asked ourselves whether we wanted to spend money on a dying technology or the new shiny object. We chose the latter.

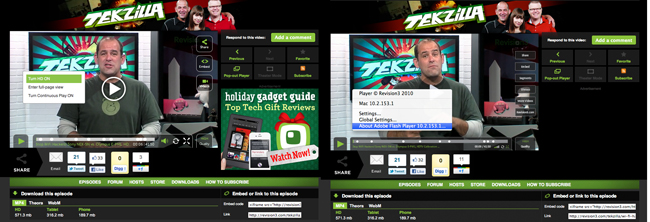
Revision 3’s new HTML5 player on the left, Flash player on the right. Click to view at full resolution.
How are you handling the H.264/WebM issue?
Fortunately, most of our videos are in H.264 format. Our player will auto detect browers and versions, and we’ll support browsers and platforms that play H.264—Google Chrome, Microsoft Internet Explorer 9 and Apple Safari, as well as Android and iOS—on day 1. We have to transcode about 20,000 videos to WebM format, which will take about 6-8 weeks. Until that’s done, Mozilla Firefox and Opera users will fall back to our existing Flash player. Once the files are ready, we’ll roll out full support.
Will you encode in Ogg format for folks using Firefox 3.5+?
No. Those users will fall back to Flash.
What if a viewer doesn't like the HTML5 experience?
We don’t expect that to happen that often, but if you have a bad HTML5 experience, you can elect out in our site preferences and revert to the Flash Player.
So, what was the development experience like?
[Laughs] Painful. We used the standard suite of website development tools, but the player itself was hand coded using Java with JavaScript. It was hard work getting features exactly on parity with Flash, but it’s almost all there, with features like full screen mode, pop-outs, and segment jumps. And it loads much faster than our Flash player.
The only feature that we couldn’t get was theater mode, where the video plays normally and the background dims. In HTML5 we couldn’t make that happen without dimming everything.
How consistent did you find the HTML5 implementation among the various browsers?
It was like being back in 1995. Every browser had slight differences, even platforms that should have been the same. On the Android OS, if you touch the player, the transport controls pop up, except for Motorola Xoom on the Dolphin Browser. It was that level of weird specificity, with some features working on version 5.0 of a browser, but not 5.02. It took a lot of testing on multiple computers and devices to get everything right.
I thought that HTML5 doesn't do full screen. How did you get around this?
We auto detect the viewer's screen size then dynamically generate a player window that's just slightly larger.
Slick. Does that affect playback performance?
It doesn't affect playback any more than any other full screen take-over. (Although our player does this nifty little "joggy dance" thing when it takes over.)
What's the status of hardware acceleration of HTML5 video in browsers? Which browsers, which codecs?
Honestly, I haven't been paying much attention. Worrying about HTML5 video hardware acceleration at this point in the HTML5 lifecycle is a little like putting the shiny bumpers on a car before you have the engine tuned. I can offer you my prediction, however, from my days in the trenches doing computer graphics for film and television: over the years as more and more companies and publishers turn to HTML5 as their video solution, video hardware vendors will start tripping over each other to have the best performance specs. This will not only be on chips inside of portable devices, but on PC gaming and video playback machines as well.
How did you handle ad server support?
We have complete advertising server support on all platforms—iDevice, Android, and desktop—including all forms of advertisements—display, pre-roll, and overlay. That obviously took cooperation from our advertising network, who needed to provide the tags in a format we could use for HTML5. It took awhile, and those types of hold ups are frustrating, because they’re beyond your control, but we ultimately got what we needed. Now that our advertising network has those tags, it will be faster and easier for other sites to convert over to HTML5.
And DRM and adaptive streaming, which HTML5 doesn’t offer, weren’t important?
No, we don’t want to hamper our user’s viewing experience, so we have never employed DRM. And while viewers can choose between HD and SD versions of our videos, we currently don’t offer truly adaptive streaming, although that is in the works now as well.
What about live?
While we do live events, they aren't our focus right now. Also, because we are currently using straight RTSP for streaming, during streaming events we will fall back to our Flash player, which of course means it will not play on iOS devices. We recognize that this is an unacceptable way to proceed forward, so we are working on an HTTP Live Streaming (HLS) solution that will play on all platforms via the new HTML5 player, providing both live and on-demand adaptive streaming.
I haven' t heard of an HLS-based solution that plays on Windows: Is this a first?
We think so. We're in heavy research mode, and hope to have something running in the first quarter of 2012.
Do you see other sites following your lead here?
Our site is highly functional, but we’re not trying to create the ultimate immersive experience like some other sites. If that’s your goal, you’ll have to continue to use Flash, but you probably have the budget to support Flash on the desktop and an HTML5 player for iDevices and other mobile platforms.
Our mobile viewership is at around 20% and growing, and HTML5 is clearly the best way to support them. We’ve proven that you can provide a very rich video playback experience in HTML5, one that duplicates the Flash experience in every critical respect. Unless you absolutely need one of the few features that Flash offers and HTML5 doesn't, why wouldn’t you make HTML5 your primary player?
Obviously you made your decision before Adobe announced that they were ceasing development of the Flash Player on mobile devices, but what are your thoughts on that?
HTML5 was right for us, and I understand why Adobe made their decision, but Flash worked fine on many sites for many of the Android tablets that we tested in-house. Now that Adobe has announced their decision, it makes the case for going HTML5 first even stronger.
Related Articles
Two tech-heavy niche networks combine in a deal worth a rumored $30M to $40M.
03 May 2012
Improve its Flash Player or build up its HTML5 player? Revision3's small engineering team was forced to make a choice.
03 Mar 2012
To examine the spread of HTML5, we look at several sites by major brands. Flash certainly isn't dead yet.
17 Nov 2011
Surprising the industry, Adobe has thrown in the towel on the Flash Player web browser plug-in for mobile devices. Read Jan Ozer's commentary on what this means for the future of Web development.
09 Nov 2011