WebM vs. H.264: A Closer Look
This article compares H.264 to WebM, Google's implementation of the VP8 codec, using three variables, encoding time, compressed quality and CPU requirements for playback on three personal computers. Here's the Cliff's Notes version of the results: Using Sorenson Squeeze to produce both H.264 and WebM, the latter definitely took longer, but there are techniques that you can use to reduce the spread to under 25%, which is pretty much irrelevant. Though H.264 offers slightly higher quality than the VP8 codec used by WebM using the aggressive (e.g. very low data rate) parameters that I tested, at normal web parameters, you couldn't tell the difference without a scorecard. Even as compared to H.264 files produces with x264, VP8 holds its own.
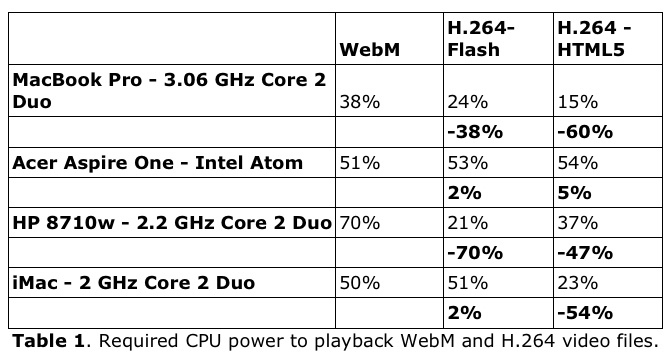
The most significant difference between the technologies is the required CPU horsepower to play back the respective files, as shown in Table 1, which contains the results from four different computers. All numbers are "best case," or the lowest CPU utilization in any of the tested browsers. More on test procedures below.

On a MacBook Pro with GPU acceleration for H.264 decoding, WebM took 38% of total CPU to play back a 720p file, compared to 24% for H.264 played via Flash, and 15% via HTML5 in Apple Safari. On an Acer Aspire One Netbook without GPU acceleration for H.264, WebM was actually slightly more efficient than H.264 played back either via Flash or HTML5, though the difference wasn't significant. Note that the tests on this small screen netbook involved an 640x480 file, not 720p.
On a Hewlett Packard 8710w mobile workstation with GPU acceleration for H.264 playback, H.264 via Flash required 70% less CPU power than WebM to play back the 720p file, and H.264 via HTML5 took 47% less CPU power. On my daughter's iMac, WebM and non-accelerated Flash-based H.264 based playback ran neck and neck, while Apple's Safari, presumably with hardware acceleration, proved 54% more efficient than WebM.
Basically, though there are huge swings with the individual browsers, where GPU acceleration exists for H.264, it's significantly more efficient than WebM; where it doesn't, they're neck and neck. At this point, between Flash Player 10.1 with hardware acceleration on supported graphics cards and platforms, and Apple's own Safari browser, there's a lot of hardware-accelerated platforms for H.264 playback, and few if any for WebM, though there may come in time.
Interestingly, on the WebM website, Google says "Note: The initial developer preview releases of browsers supporting WebM are not yet fully optimized and therefore have a higher computational footprint for screen rendering than we expect for the general releases. The computational efficiencies of WebM are more accurately measured today using the development tools in the VP8 SDKs. Optimizations of the browser implementations are forthcoming."
Truth be told, I'm not that much of a geek, so the low-level development tools were a non-starter for me. However, I did download the DirectShow components to my two Windows computers and played the WebM file via Windows Media Player. On the HP 8710w, CPU load during playback of the same HD WebM file was 18%, with all acceleration disabled, compared to a low of 70% on any of the tested browsers, and 21% for hardware-accelerated Flash H.264 playback. On the Acer Aspire One, CPU load dropped to 24%, 30% with hardware acceleration disabled, down from a low of 51% with any of the tested browsers, and compared to 53% for non-hardware accelerated Flash-based H.264 playback.
I'm from Missouri (the "Show Me" state) when it comes to all codec-related claims, so I'm not willing to assume that subsequent updates will reduce browser-based WebM playback loads to these levels. If that occurs, however, the value proposition for WebM as compared to H.264 changes to similar quality, a bit slower encode, but much lower playback requirements, which could be pretty compelling, particularly for low powered mobile markets.
Now you know the end of the story, let's dive in at the beginning.
WebM-A Brief History
According to http://www.webmproject.org/about/, WebM is a "royalty-free, media file format designed for the web." Briefly, WebM uses the VP8 video codec that Google purchased from On2, the Vorbis audio codec, and a file structure based upon the Matroska container. Though WebM is new, the VP8 codec itself was first launched on September 13, 2008, and comes with some history and some baggage. The history is its predecessor, VP6, which came to prominence when Adobe bundled it into Flash, and is still the most widely used video codec on the Internet today. The baggage are statements in the VP8 press release like:
"With the introduction of On2 VP8, On2 Video now dramatically surpasses the compression performance of all other commercially available formats. For example, leading H.264 implementations require as much as twice the data to deliver the same quality video as On2 VP8 (as measured in objective peak signal to noise ratio (PSNR) testing)."
The press release continues: "In addition, the On2 VP8 bitstream requires fewer processing cycles to decode, so users do not need to have the latest and greatest PC or mobile device to enjoy On2 VP8 video quality."
During the next 11 months, On2 never made VP8 available for testing, at least to me or Streaming Media, and after the Google signed the agreement to purchase On2 on August 5, 2009, information about VP8 became tougher to find than President Obama's fabled Kenyan birth certificate. Google closed the deal on February 19, 2010, and launched WebM on May 19.
Google has never repeated the exact claims that On2 made in the initial press release, but when Google makes claims like "highest quality real-time video delivery," and "low computational footprint," it does draw some skepticism. It's also important to note that VP8 is not a new technology-it's actually been around for close to two years, so it doesn't get the benefit of the doubt on initial quality or encoding related issues. That said, you'd have to assume that all browser-related ports began after Google signed the agreement to purchase On2 (August 2009), and perhaps as late as after the deal closed in February, so there certainly could be room for improvement there.
That's the chatty background. Let's start looking at test results.
Related Articles
Google's attempt to clarify its decision to drop H.264 from Chrome in favor of WebM creates even more questions than it answers
17 Jan 2011
With Google's announcement that it's dropping H.264 support in Chrome in favor of WebM, it's time to start looking at the format. Here's a look at how to get the best WebM quality.
12 Jan 2011
With WebM, Google hasn't created any new revenue opportunities, opened any new markets or increased the size of the pie. They've just made it more expensive to get your share, all in the highly ethereal pursuit of "open codec technologies."
12 Jan 2011
Pay no attention to the man behind the Mac. HTML5 won't be a serious consideration for at least a few years.
02 Sep 2010
The standards body extended in perpetuity the royalty-free license on internet video that's free to users from 2015
26 Aug 2010
VP8 is now free, but if the quality is substandard, who cares? Well, it turns out that the quality isn't substandard, so that's not an issue, but neither is it twice the quality of H.264 at half the bandwidth. See for yourself.
20 May 2010